简介:我们需要使用前后端分离的技术开发原生安卓应用
web文件的打包
- web文件的打包,我们直接使用:
1 | npm run build |
- 如果为react项目,我们则直接使用:
1 | yarn build |
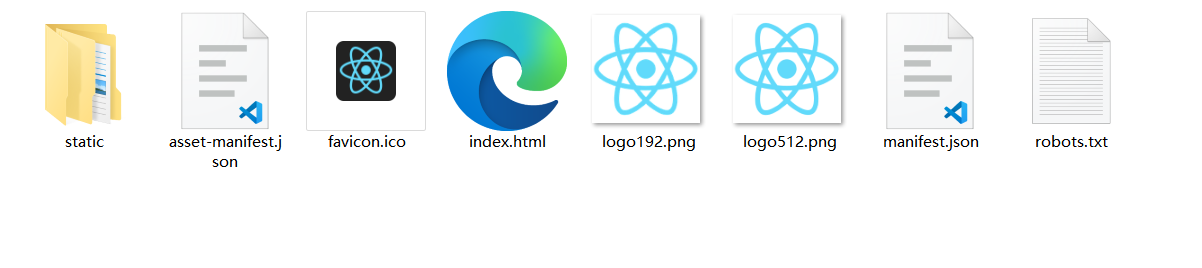
打包出来的文件如下图所示:

放在真机环境下以开发环境运行
创建HBuilderX项目并只保留配置文件
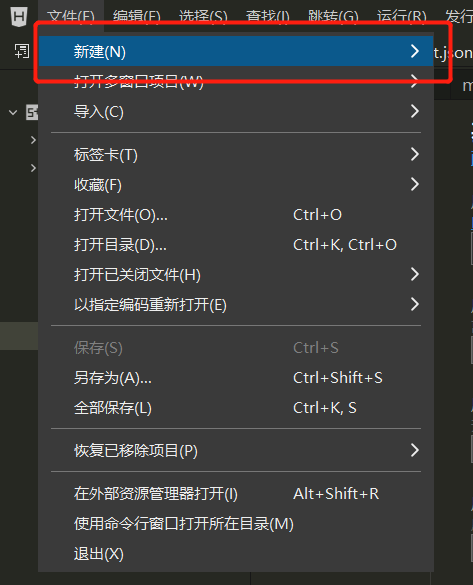
在此,我们需要下载HbuilderX,然后在HbuilderX新建一个项目,记作test:

这时候我们会得到一个项目test,然后在test项目中,我们需要删除除了manifest.json和unpackage文件的其他文件
将原先web的打包文件放在HbuilderX创建的文件中
将原先web的打包文件放到文件夹中:

在这里,我们需要注意一点:
不要将原先web打包文件的manifest.json文件覆盖掉HBuilderX的manifest.json文件!
运行HBuilderX文件
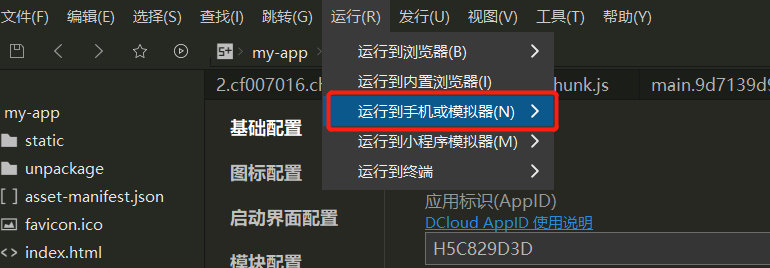
我们打开安卓模拟器,或者真机运行,然后打开:

选择第一个选项,这样我们就可以在真机或者安卓模拟器看我们的webApp了
注意:如果你在该环境下运行的文件是空白页,那么你需要这样解决:
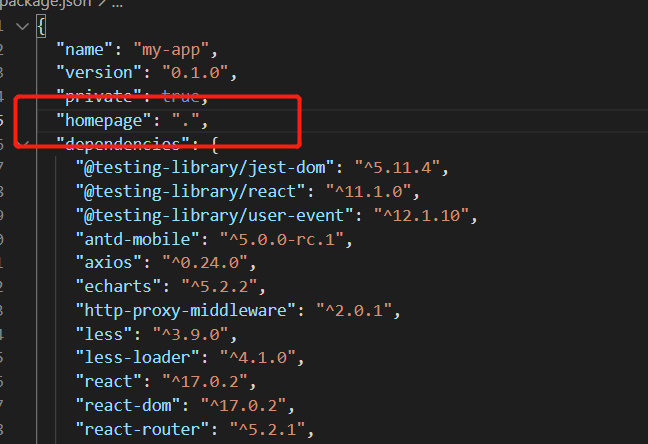
- 在原来web前端项目的
package.json文件中添加(针对react项目):

- 重新打包,重新放在HbuilderX项目中
你可以在manifest.json文件中更改你的设置项,比如app图标,开屏图片【必须为png格式】
打包成apk文件
右键,选择【发行】-【原生app-云打包】

变更下列红色部分至与图片一致:

静等十分钟左右,就可以得到apk文件了